PWDashboard
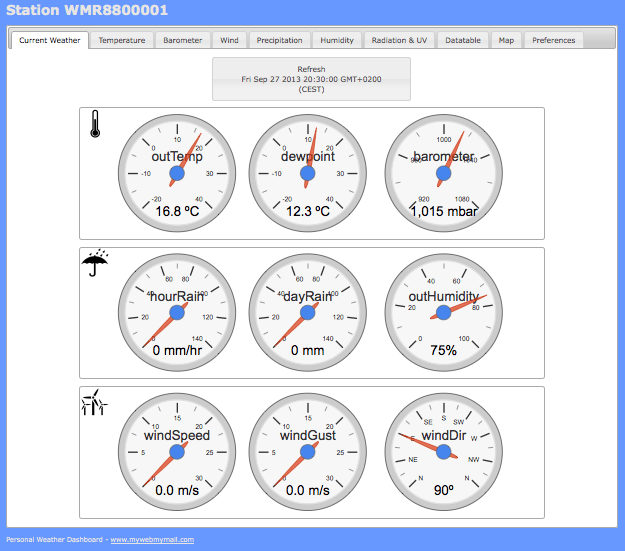
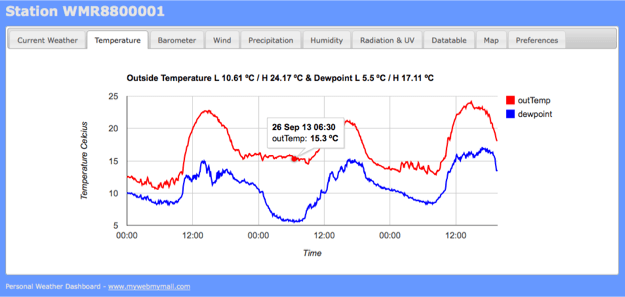
Personal Weather Dashboard for Weewx
★ PWdashboard.zip ★ weewx-2.4.0.tar.gz ★
Publish your real-time Weewx (version 2.4.0 only!) weather data on your own website! Innovative HTML5 based SVG dashboard with dynamic charts, animated gauges, sortable data tables, support for Imperial & Metric views, date picker for the time period to view, data zoom function, a map, and a data filter to eliminate bad measurements.
Check the live demo: PWdashboard on GitHub: PWdashboard on GitHub

Capture your data with a simple device like a Raspberry Pi and post the measurements to your hosting provider so you can display your data in real-time on your own website. As from version 1.0.2 it is possible to run PWdashboard from the local device using the original Weewx database. As all graph creation and calculations are done on the fly on the client, the load on the local device is kept to a minimum. The dashboard is cross-browser & cross-platform compatible.


The package comprises
- pwdashboard.py – Python RESTful extension for Weewx
- pwdashboard.php – PHP API for importing REST & exporting JSON data
- index.htm – The HTML5 page to display the SVG dashboard
- and of course a stylesheet and some eyecandy
It uses
- Google Charts
- Google Map API
- JQuery
- JQuery plugins Backstretch & Cookie
- PHP & SQLite
Getting started
Download and unzip the PWdashboard.zip package and edit the pwdashboard.php file. You have to provide the name of your weather station and a password which will be used for importing data.
$stationids = array('WMR8800001'); <= your weather station name
$password = 'password'; <= the same password you will use in your pwdashboard.py script
Edit the index.htm file and provide your weather station information:
// Personal Weather Dashboard ID var stationid = 'WMR8800001'; // Google map: Location, altitude, lat/lon, station type, setup var mapinfo = new Array( 'Entremont, France', '900m (2950 ft)', '45.959273, 6.386161', 'WMR88', 'Weewx running on a Pi' );
Create a directory on your webserver (for example ‘pwdashboard’) and upload all PWdashboard files and the empty directory ‘database’ (it contains a .htaccess file). You can exclude the pwdashboard.py file as this will be required on your home server which is connected to your weatherstation.
Install Weewx on your home server. Just follow the standard ‘out-of-the-box’ Weewx installation instructions. Note: PWdashboard expects the ‘raw’ data which it receives from Weewx to be in the imperial data format (Fahrenheit, inHg, etc.). Once you have Weewx up and running, add the pwdashboard.py extension to the weewx/bin directory. Edit the weewx.conf file and add the following lines to the StdRESTful section:
[StdRESTful] ... [[PWdashboard]] station = stationid (e.g., "WMR8800001") password = password (e.g., "ABCdef1234") server_url = URL to your webservers PHP API (e.g., "http://www.site.com/pwdashboard.php?") driver = weewx.pwdashboard.PWdashboard
Stop Weewx (sh /etc/init.d/weewx stop) and restart (sh /etc/init.d/weewx start) to load the new configuration and RESTful extension. You can watch the syslog to verify if Weewx is running properly and data is posted to your webserver (watch tail /var/log/syslog).
Weewx and PWdashboard on the same server
There is no need to export/import data if you run your dashboard on the same server as Weewx. The original Weewx database will be used.
Verify your local device supports SQLite by entering the following at the commandline (control+z to exit SQLite):
sqlite3
Should SQLite not be installed, proceed to install it:
sudo apt-get install sqlite3
Edit pwdashboard.php and set the local database flag to true:
$local_db = true;
Create a symbolic link in the database directory to the weewx.sdb file on your server, as an example (could be different on your installation):
ln -s /home/weewx/archive/weewx.sdb weewx.sdb
Finally set the stationid variable in index.htm to ‘weewx’.
var stationid = 'weewx';
Note: No changes are needed to Weewx (pwdashboard.py is not used and weewx.conf remains unchanged)
That should be it, data should be coming in and you can watch your weatherstation on your own HTML5/SVG website from anywhere in the world, even on your mobile phone!
The project is featured on GitHub: https://github.com/MyWebMyMail/PWdashboard
Changelog:
- Version 1.0.1 – Added rotating background image
- Version 1.0.2 – Added support for local database (running PWdashboard and weewx on the same server)